I decided to make this just in case anyone wanted to know:
Go to this really cool website called Cursor4-U. No, It doesn't have a virus, I have Norton.
Okay, in the top right corner, you should see the search box, search ANYTHING.
Yeah, I searched Cloud.
Select a cursor ^-^ I chose the happy cute cloud.
After you did that, you should see a page :3. Where it says "Option #1" copy the code.
Go back to your blog and go to template.
Now click edit HTML.
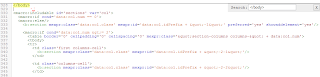
And then you should see this thing. Now, on your keyboard press CTRL+F at the same time.
And then ta-da you will see a search box. When you see that, type in </body>. And then you should also see it (that's why I put an arrow).
Since you probably don't have anything there, ignore this step. Okay, if you DO, start from the end of a> and delete everything there EXCEPT </body>.
You know how we copied that code? Yeah, paste that between </body> and <mcro:includable. The reason I put an arrow on "a>" is so that if you ever wanted to change it, you'll know where to erase.
Now you can save it! ^-^
I hope I helped some of you!
Bye!
~Jennifer













No comments:
Post a Comment